I'm personally excited and honored to present to you the new TechSpot.
Around late October we embarked upon the journey of redesigning from the ground up...
Believe it or not, the first meetings and mockups for a design refresh started back in 2012, but after a few weeks in we were unconvinced about the direction the design was taking. We ultimately folded that major project in favor of tweaking and adapting our older design to be flatter, semi-responsive and more visual, among other enhancements that brought new life to the TechSpot design we had come to know and love.
Then mid last year we went back to the drawing board.
Taking cues from past ideas but bringing them to current standards, the new design had to be more visually striking, we wanted to feature more content at a glance on the homepage and around the site, it had to be built with both desktop and mobile devices in mind, we wanted it to look modern, but most importantly, the redesign had to be unmistakably TechSpot, and I believe we have achieved just that.
Over the years we've received numerous praises for our clean site layout and straightforward design. We have carried this over to TechSpot 3.0.
Now, understandably change is difficult and it's been years since we had such a radical transformation, but our bet is that you will feel right at home within the next few days and weeks.
A new logo

The basis of our previous design served us well for over 5 years and we definitely felt it was time to move on. Yet, mid process we were faced with the question of whether we should change our logo, too. That wasn't part of the original plan, but we weren't discarding the idea either.
It didn't take too long before Eliot Orejuela, a young and talented designer and brother of one of our staff members, presented us with a killer concept of superposed polygons (3-6-9) and how we could play around with the elements to add color and variety to our brand identity - for yet another sample of just that see our Twitter and Facebook pages.
The outward nonagon fell right in place to become the 'O' in TechSpot and with our new logo we have officially retired the blue sphere.
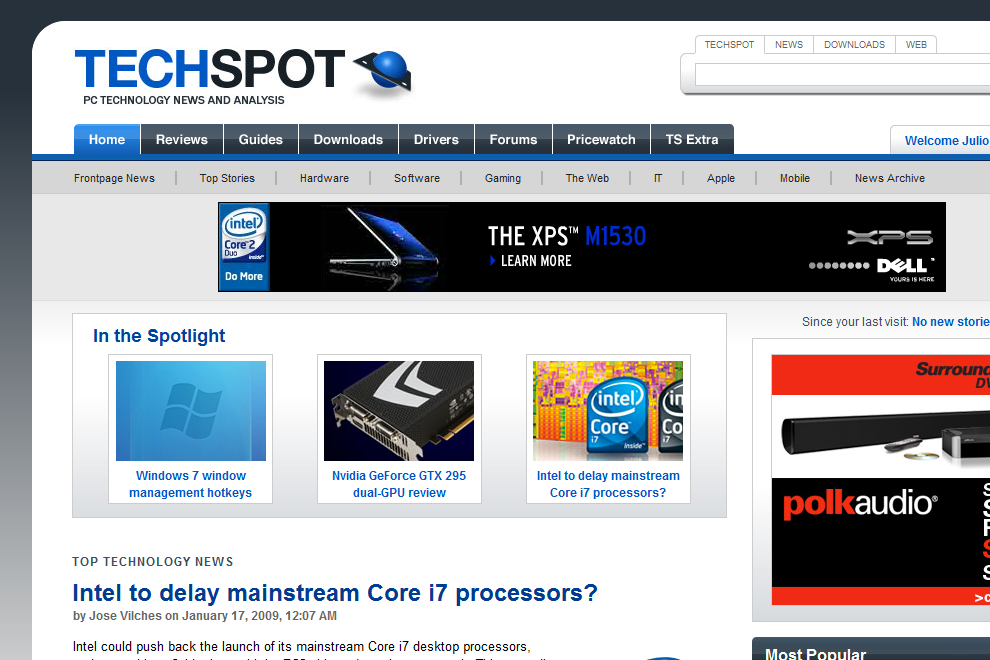
Pictured below, TechSpot's homepage circa 2009.

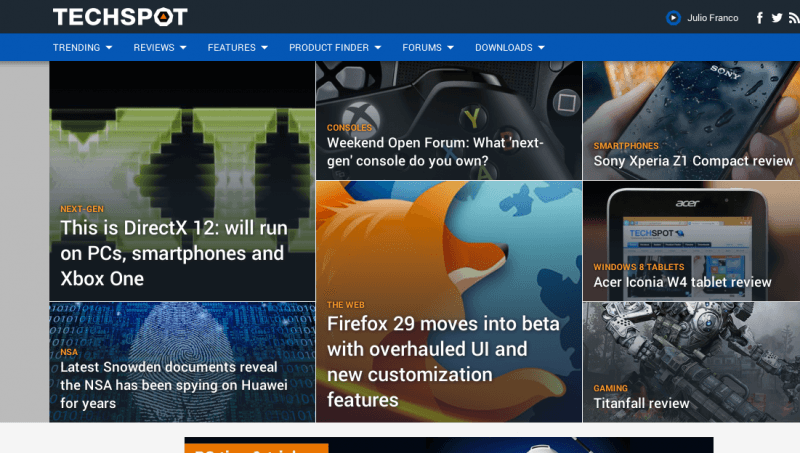
The site redesign
We are very proud of what we've achieved with TechSpot 3.0. We tried to avoid putting form over function, and while there are still more than a few rough edges here and there (our responsive/smartphone site is not as polished as we want just yet), it's no coincidence we haven't brought in multi-column layouts or "tablet-focused" designs that look trendy today but will beg to be rewritten a few months later.
The result is a cutting-edge yet intuitive and clean design that allows for easy reading. After all, once the weekend is over (and it literally is, at 5am on Monday) we'll continue to dedicate all our efforts to bring you in-depth coverage of the PC technology industry and beyond.
New Features
A ton of thought has gone into the smallest of details, but as we carved deeper we began to realize this wasn't going to be an easy switch. Don't be surprised if a few areas of the site haven't been carried over yet. Without further ado, here are some of our redesign key features:
Homepage grid

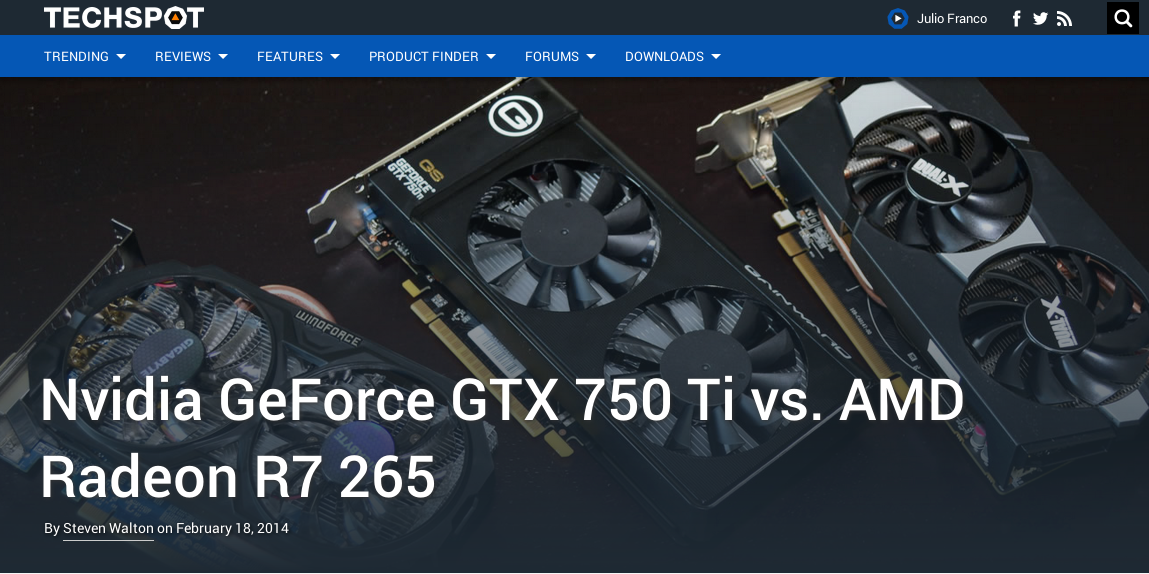
High impact feature landing pages

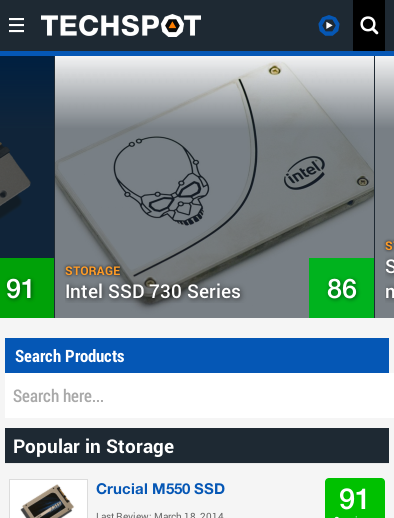
Fully responsive design

Emphasis on easy reading

Unified login & user alerts

Improved article navigation and social sharing that doesn't take away from experience

Special thanks:
Adonis Figueroa and Jessica Zuniga, our friends and in house developers devoted countless hours, days and weekends to make this happen.
Eliot Orejuela, brand identity and new logo design.
Evan Agee and Riomar Mccartney from Positive Influence, front end and design implementation, putting our design ideas into actual code.