Most of your digital photos are stored in the JPEG format (a.k.a. JPG), but when you download an image from the web these days, it may be using the more modern WebP format. It's likely you're also familiar with GIF animations which are decades old but have come back to popularity with stickers and memes. And even when you simply want to save a screenshot in Paint, you get many file type options.
But why do we need so many file types? How are they different, and how are newer formats better? Which should you use when saving an image? Here's a primer on the most relevant and mainstream image file formats, so you can get to know them a bit better and where their advantages lie.
GIF: web-friendly animations
The Graphics Interchange Format was introduced in 1987 by Compuserve with an ambitious goal: making colored images popular online. The format was also able to store several images on a single file, basically creating animation before embedding video on a web page was possible.
Why is it so space-efficient? Partly because every image in a GIF file only uses a palette of up to 256 colors out of the 16.7 million in the RGB color space (although the same file can contain images that use different 256-color palettes). Since 1989 the format has supported transparency, making it possible to create non-rectangular logos to be used on different background colors.

Trivia: How do you pronounce "GIF"?
Ironically, as video has become easier to run on the internet, GIFs have become a replacement for words. Facebook has only officially supported GIFs since 2015, and they have only been part of Instagram stories, in the form of stickers, since 2018.
Animated GIFs are loved by users for at least two reasons: first, they stand out against text and still images in comment sections. Second, it takes much less work and skill to convey emotion via animation than it does through words or a single picture. It's enough to look at Giphy's "trending" section to see that expressing feelings is the main use of GIFs online.
The animation you see below is not a GIF. Giphy lets you view and download a portable GIF file if you want, but in order to show this in a practical manner, it embeds an MP4 video file that weighs only 1.5 MB versus a 11 MB GIF of equivalent quality.
The real testament to the significance of GIFs is that the name is starting to outlive the format itself. For example, files of the GIFV "format" used by Imgur are simply short, looped videos that are small enough in size to be used as GIFs (and actually load faster as they can be viewed before the entire file is downloaded) while being able to use more colors thanks to video compression techniques.
If you saved a photo as a GIF it would look unrealistic, with sharp changes in color instead of the gradients found in nature. If you want to take a series of screenshots and send them over the internet though, GIF may be a good idea although PNG (read more about it below) is considerably better at that with less compression.
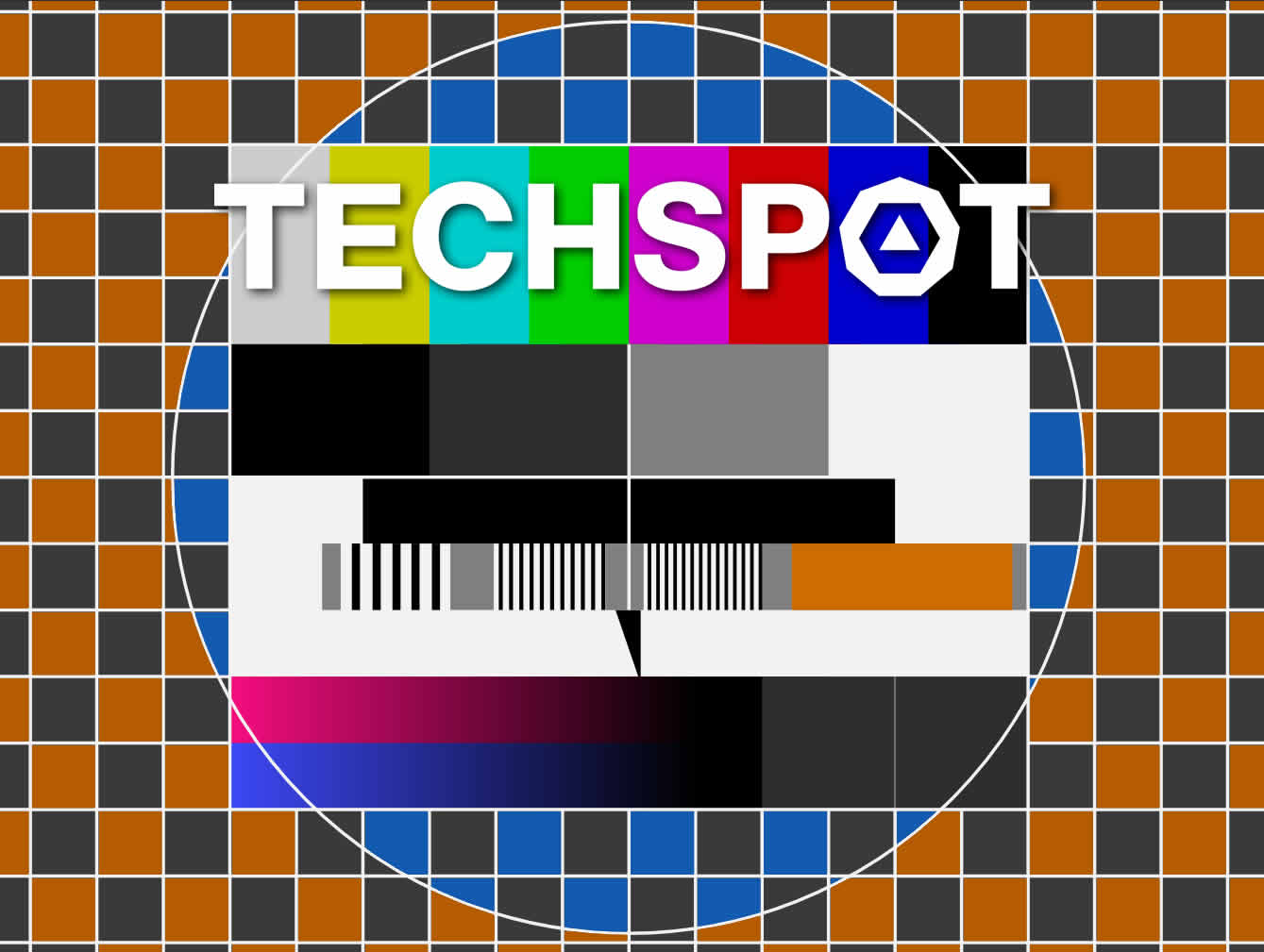
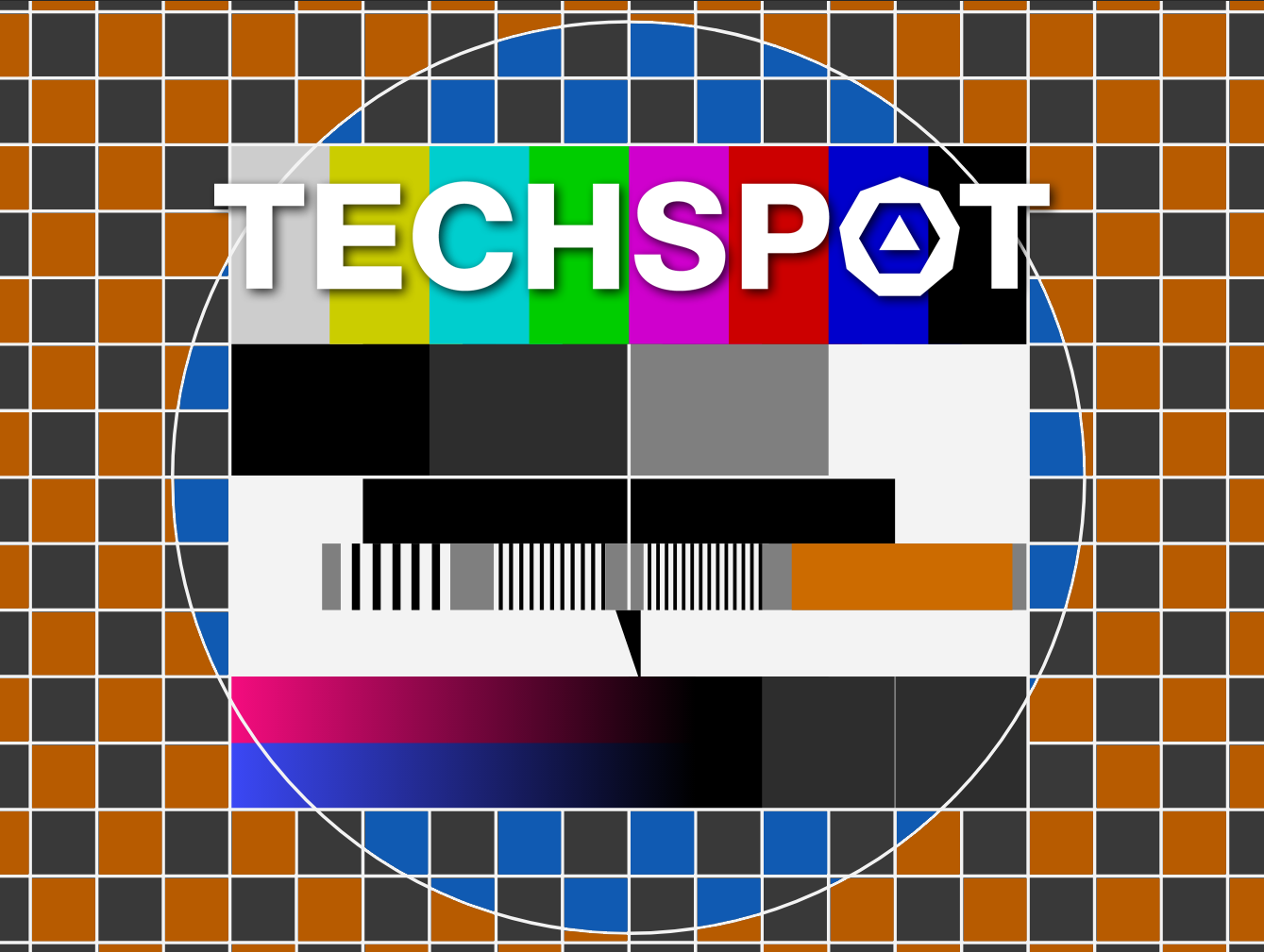
A simple test
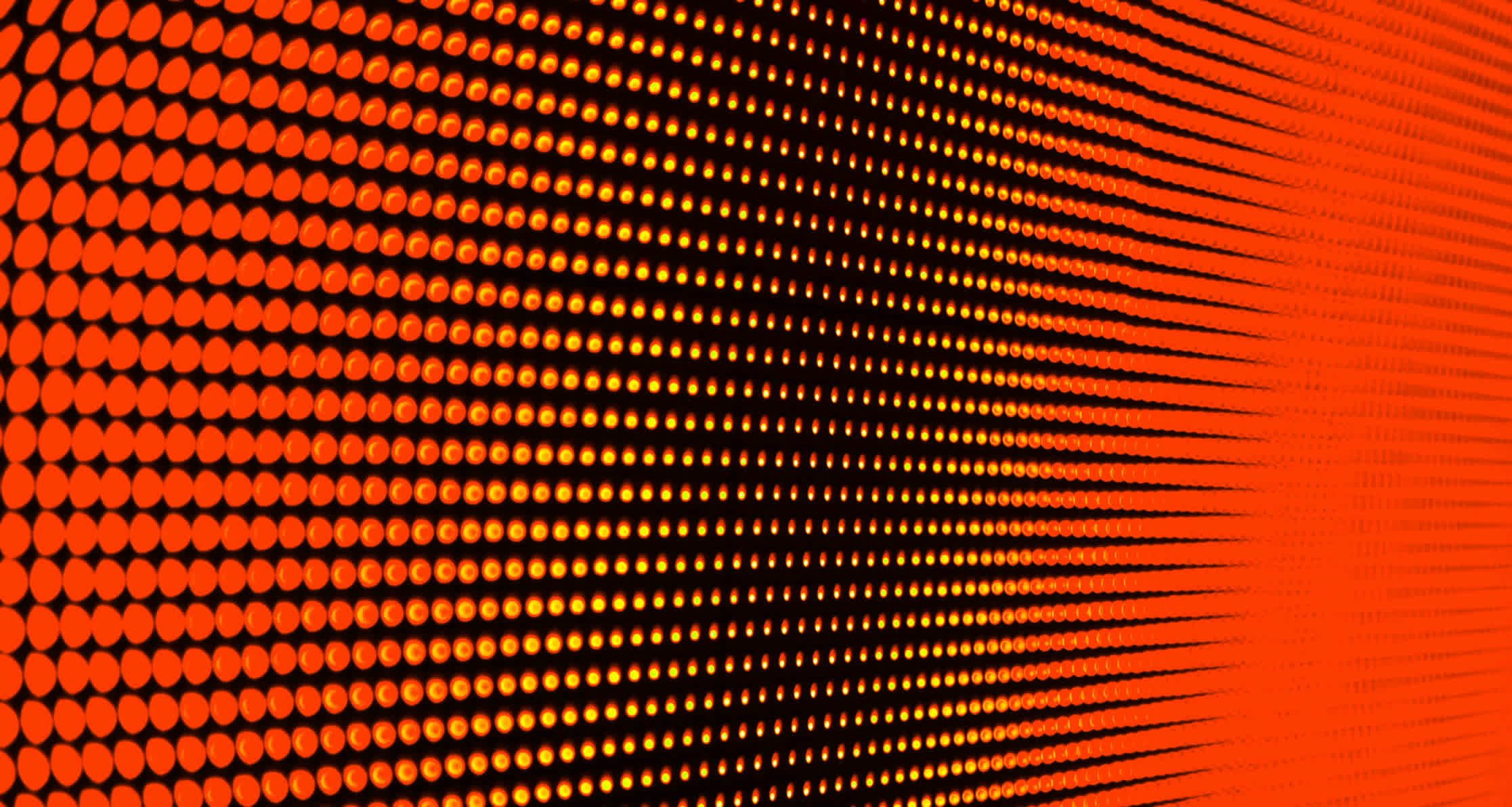
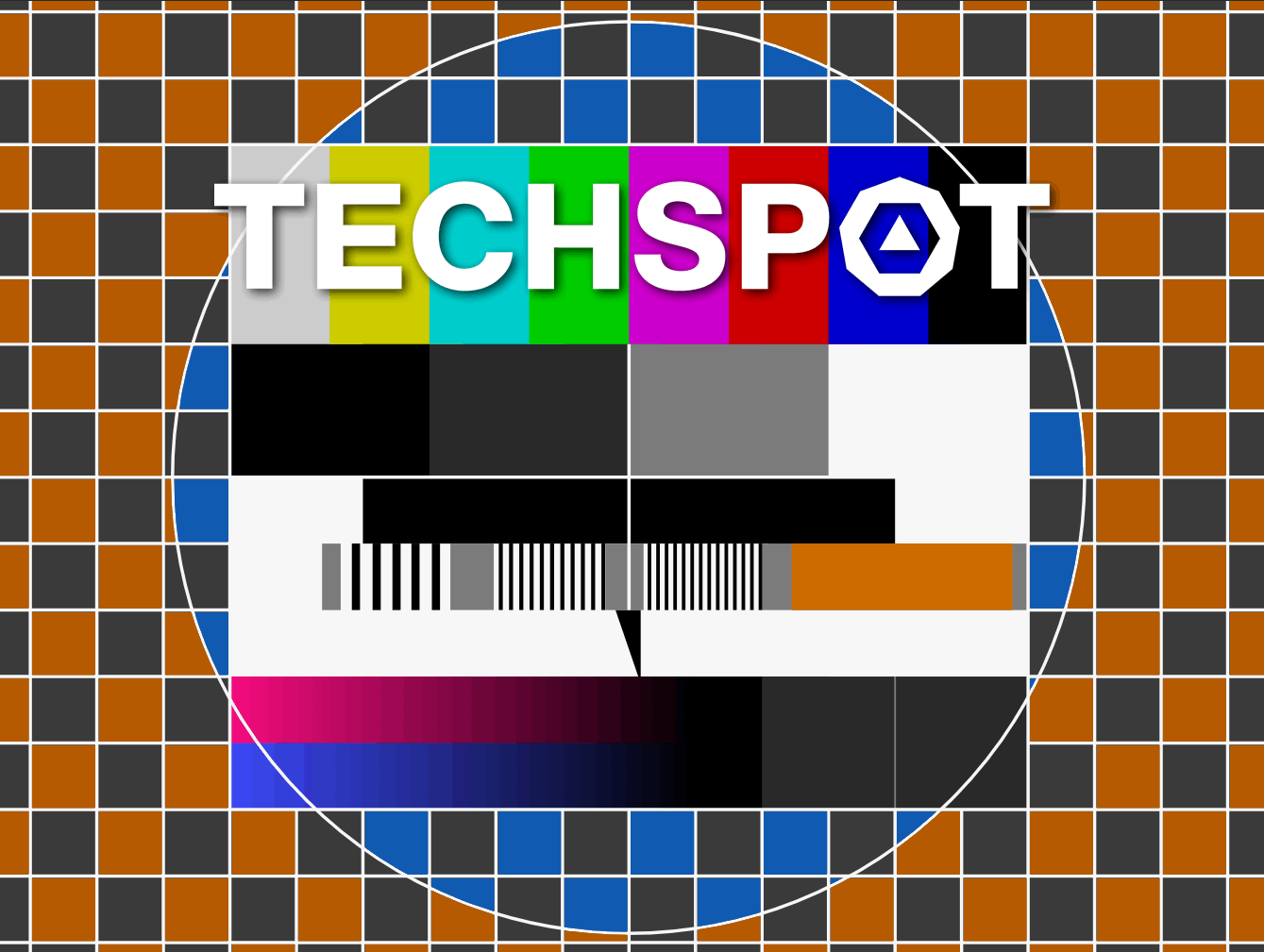
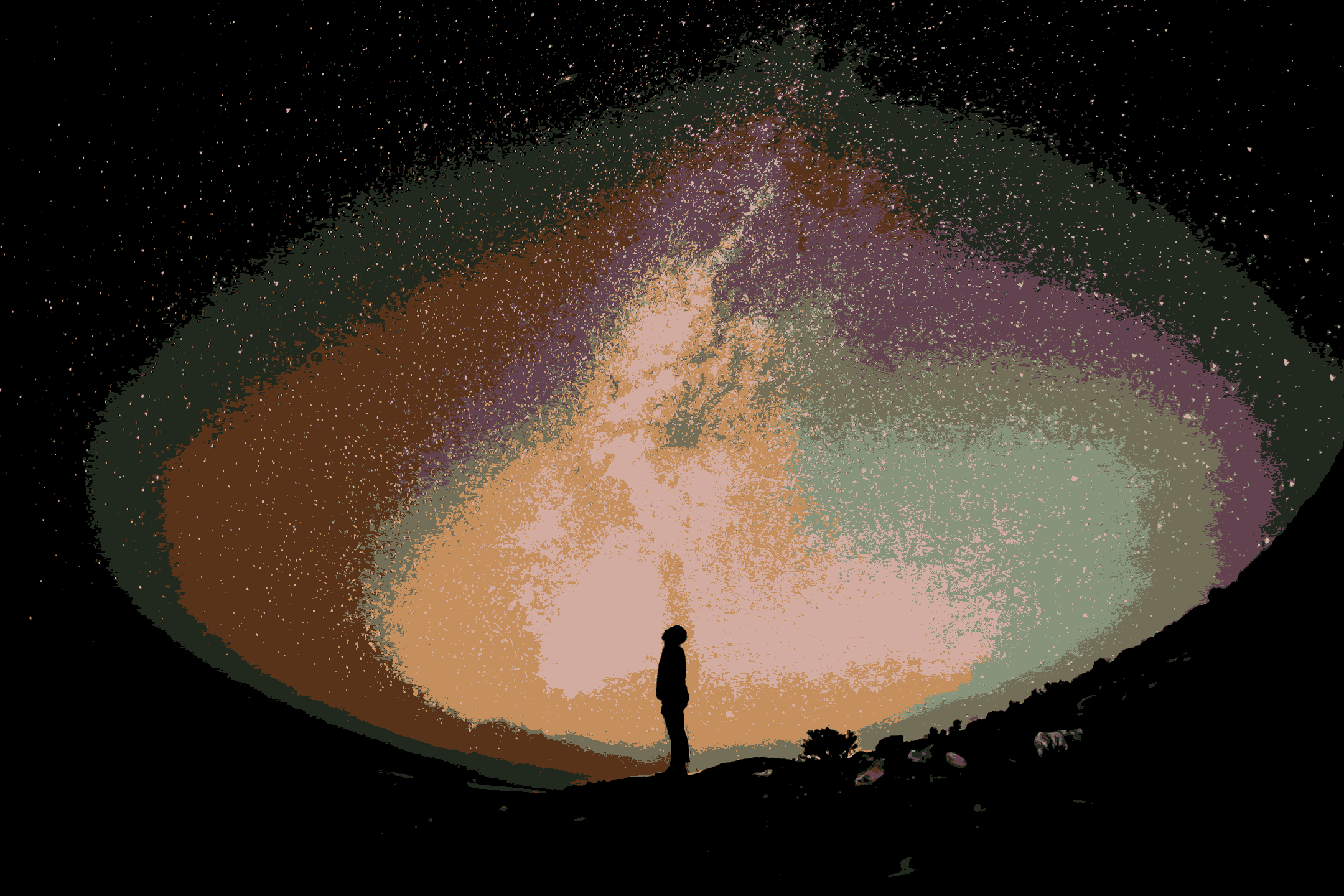
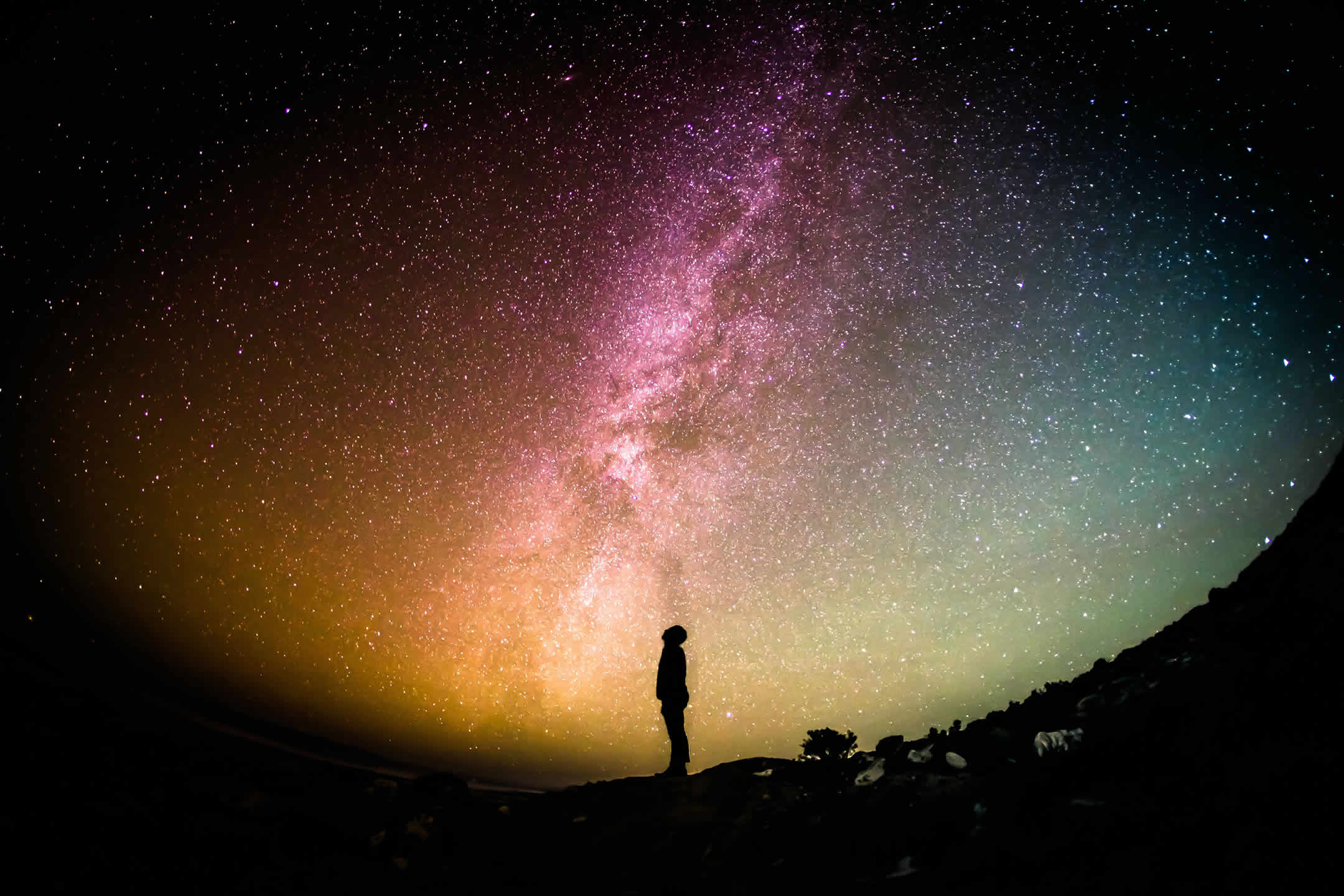
We'll use a pattern test and a photo test to show how each format compresses the images and their resulting image quality when targeting roughly the same file size (100KB for the pattern, 200KB for the photo). Click here to see the full quality pattern and uncompressed photo, if you wish to compare them first.
JPEG: great for photos, unless you edit
In 1992, the Joint Photographic Experts Group (pronounced J-peg) created a standard (called JPG on older Windows versions for length considerations) for storing digital photos in a space-efficient manner and with no significant loss of color.
That is achieved by not saving each and every pixel, but saving each block of 8 x 8 pixels as a combination of up to 64 patterns. The end result is that the image looks blurry from up close. Depending on the level of compression quality, the more complex of the 64 patterns may get ignored, greatly reducing the file size but resulting in artifacts, possibly in the form of large, single-color squares.
As another way to save space, the color components of the image are usually saved at one quarter of the resolution of the brightness component, simply because the human eye is less sensitive to changes in hue than it is to changes in brightness level.
In nature photography, with reasonable quality settings, you will barely notice a difference. After all, nature isn't made of perfectly straight lines. If you want to take a screenshot that includes text, though, PNG is usually the better choice.
JPEG has had a huge role in the popularization of digital photography, as most digital cameras used it to store photos. In 2017, Apple switched to the High-Efficiency Image Container (HEIC) format, based on the High-Efficiency Video Coding (HEVC) format and stored in the High-Efficiency Image File (HEIF) container format, as the default format for image storing in its products. No web browser natively supports HEIC yet, though.
Another problem with JPEG occurs once you edit and save the image, as the pixels around the parts that you modify get compressed again as you save the file. If you edit and save the image several times, parts of the image will get seriously degraded in quality.
PNG: all the accuracy, all the support
Officially pronounced "ping," the Portable Network Graphics format was announced in 1995 by a group seeking to replace GIF, but is arguably a more direct replacement to the bitmap (BMP) format, which lacks compression.
PNG offers lossless compression, relying solely on repetition of patterns within the image to save space. If you want to keep editing your image, or if you want to save an accurate screenshot, PNG is the format for you. It also supports both full and partial transparency.
PNG photo: 24-bit color image resulted in >800 KB file size
While in itself storing only one image per file, the APNG (animated PNG) extension is supported by all modern web browsers and allows creating GIF-style animations with more colors than GIFs.
PNG image files are generally several times larger than GIF or JPEG, simply because they contain that much more information. When containing the same information, however, they are comparable in size to GIF files, and sometimes much smaller, depending on the software used to compress them.
JPEG-LS is the lossless version of JPEG, and offers comparable file sizes, but isn't as widely supported as PNG. JPEG 2000, which was meant to replace JPEG, also supports lossless compression, but never became popular on the internet. Another alternative is the Tagged Image File Format (TIFF), which supports color spaces such as the cyan-magenta-yellow-black (CMYK) used in print, but if you need it you probably already know it.
WebP: one format for all?
The WebP format was announced by Google in 2010, aiming to replace all GIF, JPEG and PNG with both lossy and lossless compression algorithms, animation and transparency. The question is, can it do it all as well as the other formats?
When it comes to lossless compression, WebP's advantages over PNG are debatable, and for animated images in particular APNG seems to be more efficient. On the other hand, WebP's lossy compression algorithm is excellent, creating files that are many times smaller than the original with you having to look for the differences to see them.
Adobe Photoshop supports the format with Google's free plug-in, and many other editing programs support it natively. Browsers also added WebP support relatively quickly with one major exception. Until last year, the main reason not to use WebP on a website without an alternative option was the lack of support in Safari, so iPhones did not support the image format and that's a big portion of users browsing the web.
With the arrival of iOS 14, WebP support was added. Given the fast adoption rate of new iOS versions and most people's tendency to replace their phones more often than their desktops or laptops, currently only the lack of support on macOS older versions is the biggest remaining problem.
The next generation of WebP, called WebP 2, is currently in development, and should be more competitive with another next-gen image format called AVIF.
AVIF: the future of images on the web?
Based on the AV1 video codec, which is used by YouTube and Netflix on Android systems, and stored in the HEIF container, AVIF was created by the Alliance for Open Media in 2019, about a year after AV1 was. It supports several features that WebP doesn't, including HDR and wider color spaces.
Google Chrome already supports the format, and Mozilla is working on adding support to Firefox. Vimeo has already made AVIF its default image format on supporting browsers, and Netflix has also announced that it intends to do so.
Another advantage of AVIF over WebP is the ability to accurately guess changes in color according to changes in brightness level. That should make logos and text, which are typically brighter or darker than their background, look sharp even when the image is greatly compressed.
SVG: shapes, not pixels
Released in 2001 by the World Wide Web Consortium (W3C), the Scalable Vector Graphics format is different from all others we've mentioned so far in that it's made of shapes rather than pixels, and so images remain equally sharp regardless of how much you zoom in or what size of paper you print it on.
Because they are made of text, SVG images can be created and edited with text editors or embedded in websites as code. There are dedicated programs that are used to make them such as Adobe Illustrator and Inkscape. SVGs also support animation, including interactive ones. All modern web browsers support SVG rendering (the TechSpot logo you see above is SVG code, not an image).
The problem with vector graphics is that they are typically much heavier/larger in size than raster graphics, such as the other formats mentioned in this article. For photos, vector graphics are not practical at all, but for images with few shapes, such as logos, they are arguably the best.
Other relevant image file formats
- TIFF or TIF - The TIFF image format has been around for over two decades and remains in use particularly in the publishing industry, by photographers, and in GIS (Geographic Information Systems) using the extension GeoTIFF to embed data in the bitmap. It's used to preserve image quality while editing, so uses light or no compression and is not widely used on the web because of large file sizes.
- HEIF or HEIC - This format is usually seen as a container of image and video files, based on the HEVC (High-Efficiency Video Coding) format. It's not used on the web, but has become common since iPhones started using it and saving photos using this format.
- RAW - Seen using multiple file extensions, RAW images, as indicated by the name are minimally processed and take as much data as possible from the image sensor of a digital camera or other forms of image scanners. RAW photos are used by photographers on the day to day.
- BMP - A legacy image file format that was popularized by earlier versions of Windows. Bitmap files (as BMPs were often referred to) use no compression, making file sizes impractical when similar output can be obtained using other more modern formats like PNG.